
2018 年,我国的民航旅客周转量在综合交通运输体系中的比重达到了 31%;2019 年,民航旅客运输量达到 6.6 亿人次。我国已经正式迈入航空出行时代。
项目背景
航空出行时代的到来,移动智能终端的全面普及功不可没。在此背景下,航司 APP 在获客成功、用户留存、用户粘性等方面扮演着越来越重要的角色。也正因如此,各大航司都在加紧布局,欲在这场无硝烟的移动终端营销大战中占据有利位置。
国航自推出自己的移动 APP 以来,不断挖掘和新增功能点,以期用最短的路径实现和旅客之间的信息传播,让旅客智能方便地管理出行过程。但原有 APP 的框架下,近两千个功能点很难得到合理排布,只能简单堆砌。这样的 APP 大大增加了旅客的出行成本,亟需进行优化重设。
2018年,国航找到伊飒尔寻求合作,希望双方共同努力,为用户呈现一个全新的、符合用户需求和审美,并且能够提升自身服务价值的 APP 。
研究思路
伊飒尔团队以 ISO 9241 国际标准为参照,以让用户智能便捷地“享受”出行过程为设计理念,在对用户-任务-环境重新认知的基础上,打造航空出行场景下,能够满足效能、效率、满意度产品体验需求的产品,提高航旅人士的全流程出行体验。
我们将用户体验全流程设计思路贯彻到产品设计流程的每个细节中,利用文献研究、深度访谈等方法了解用户特征、需求、任务、目标和使用场景,在此基础上进行信息架构设计、交互与视觉设计。输出的内容在经过测试评估和进一步的设计优化后,才是最终的产品设计。

研究洞察
在用户体验全流程设计思路的视角下,我们从业务诉求、产品现状、用户需求的角度切入,深度挖掘产品设计的参考依据。
业务诉求
我们与国航各个层面的决策者及产品组的执行人员进行了深度交流,进一步明确了:
国航的产品定位:以服务为主,销售为辅,通过服务带动销售,向一站式出行服务及营销平台转型;
核心改版业务:打造国航会员的行程管家;
产品关键词:“亲切”“商务”“易用”“智能”“灵活”等。
产品现状
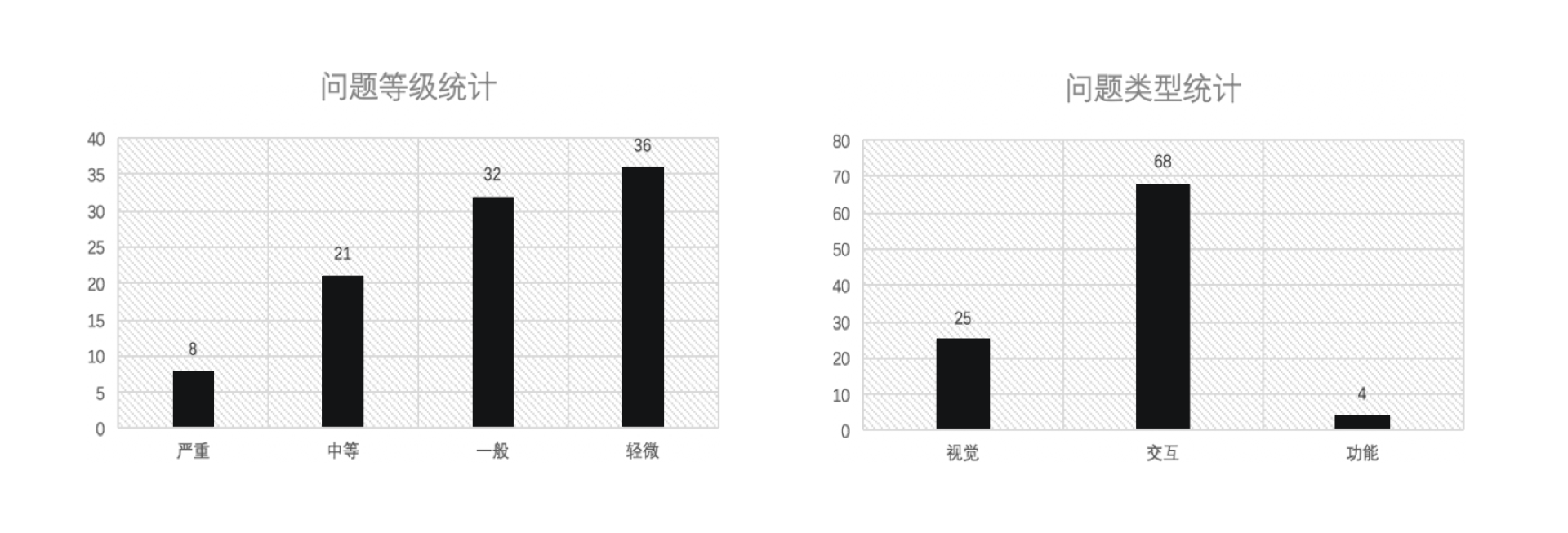
通过专家走查,我们对现有版本的国航APP主要流程,如机票预定、值机办理、航班动态等,进行了对比研究和分析。最终梳理出了97个问题点。
首先在功能层面,存在部分功能缺失、服务触达不深入、用户对 APP 承载的功能不清楚等问题;其次,交互层面,常用功能的层级隐藏较深;在视觉层面,存在界面设计风格老旧、品牌调性缺乏、设计规范缺失、信息层级混乱等问题。

用户需求
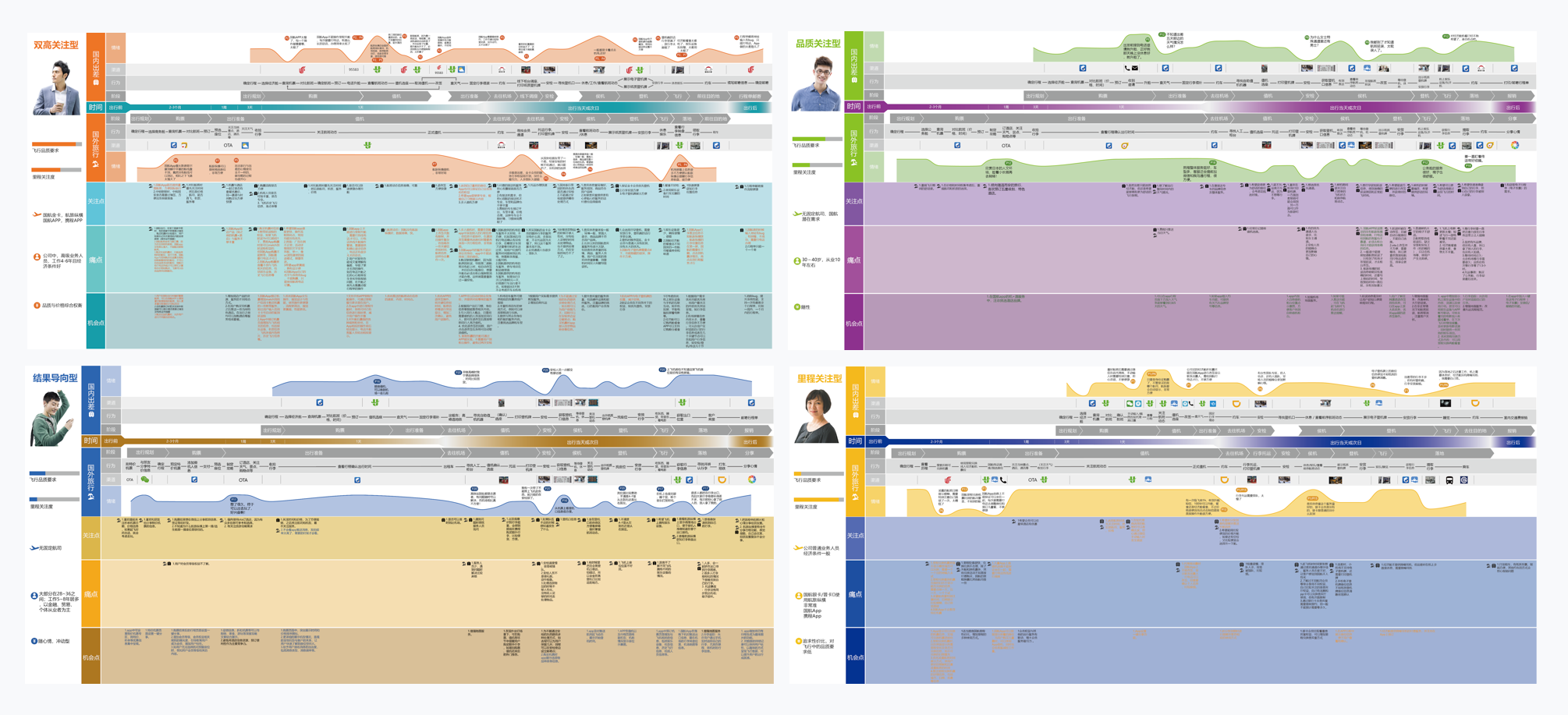
我们通过用户画像,对国航的用户群体进行分类,根据不同类型常旅客的出行特点,进一步绘制出四类航空出行用户行为地图。通过区分商务出行和旅游出行,将整体出行流程以“出行前”“出行中”“出行后”三阶段展开。跟踪用户线上线下的行为触点,了解其在出行中的关注点、痛点和情绪变化,并挖掘产品会员体系、服务体系、APP 功能与设计机会点,最终作为 APP 设计改版的指导。
研究过程中,我们发现,在 APP 使用层面,用户需要产品越来越“懂我”。一方面,体现在用户对产品易用性的期待上,简单明确,避免复杂的操作及过多的注意力的投入。另一方面,则是期待产品越来越“聪明”,来弥补自己的“懒”。人们希望产品能够在特定的时机,给予可行的建议,帮助决策。而在深层情感需求层面,会员希望在整个出行中,获得相应会员身份的区别对待与尊重。

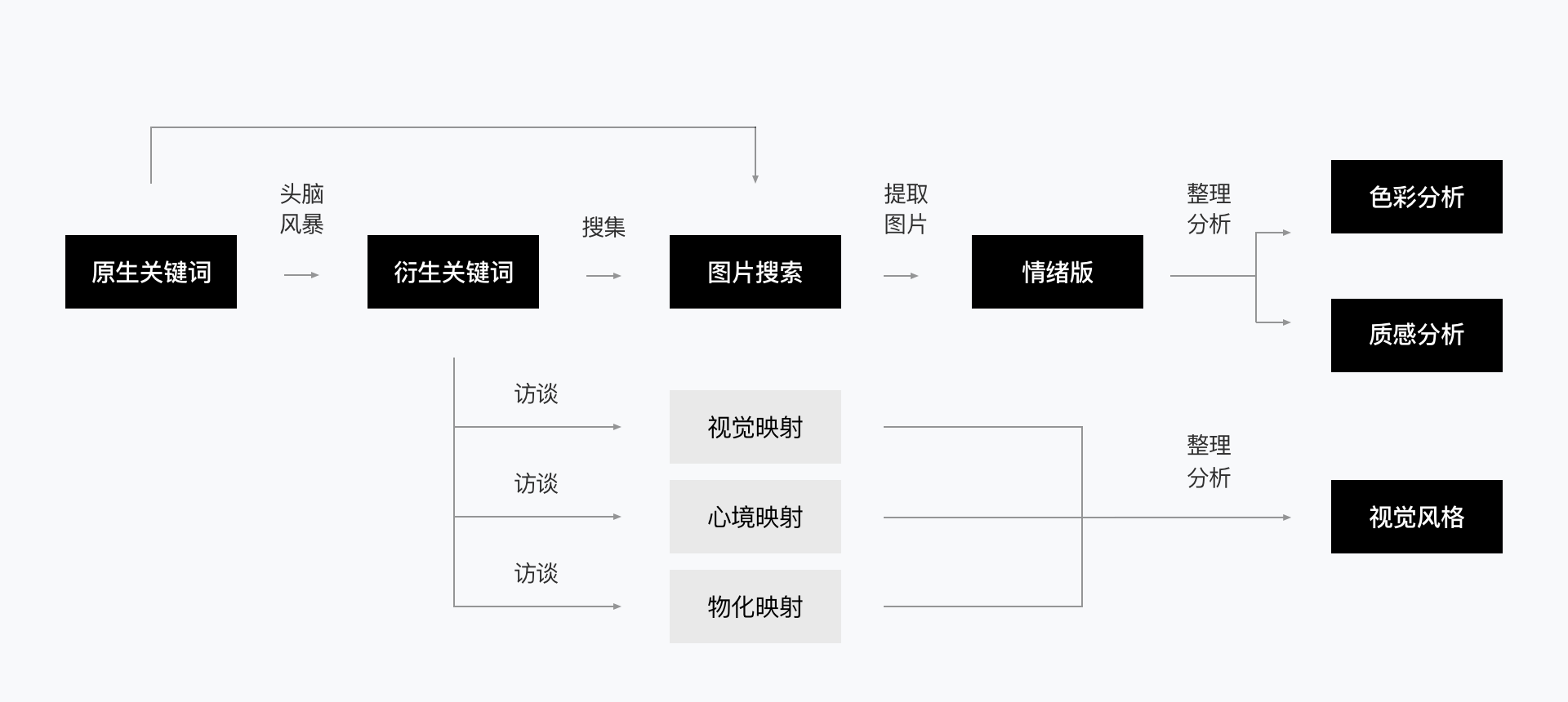
研究过程中,我们还发现,用户对产品颜值抱有较高要求,希望界面设计风格更为美观、时尚,且有足够强的吸引力。为了使用户需求与产品定位得到风格上的和谐统一,我们使用情绪版进行设计启发和探索,为视觉设计提供参考。

设计目标
基于研究洞察的结果,伊飒尔的设计团队明确了此次改版的重点设计目标:

设计方案
智能化
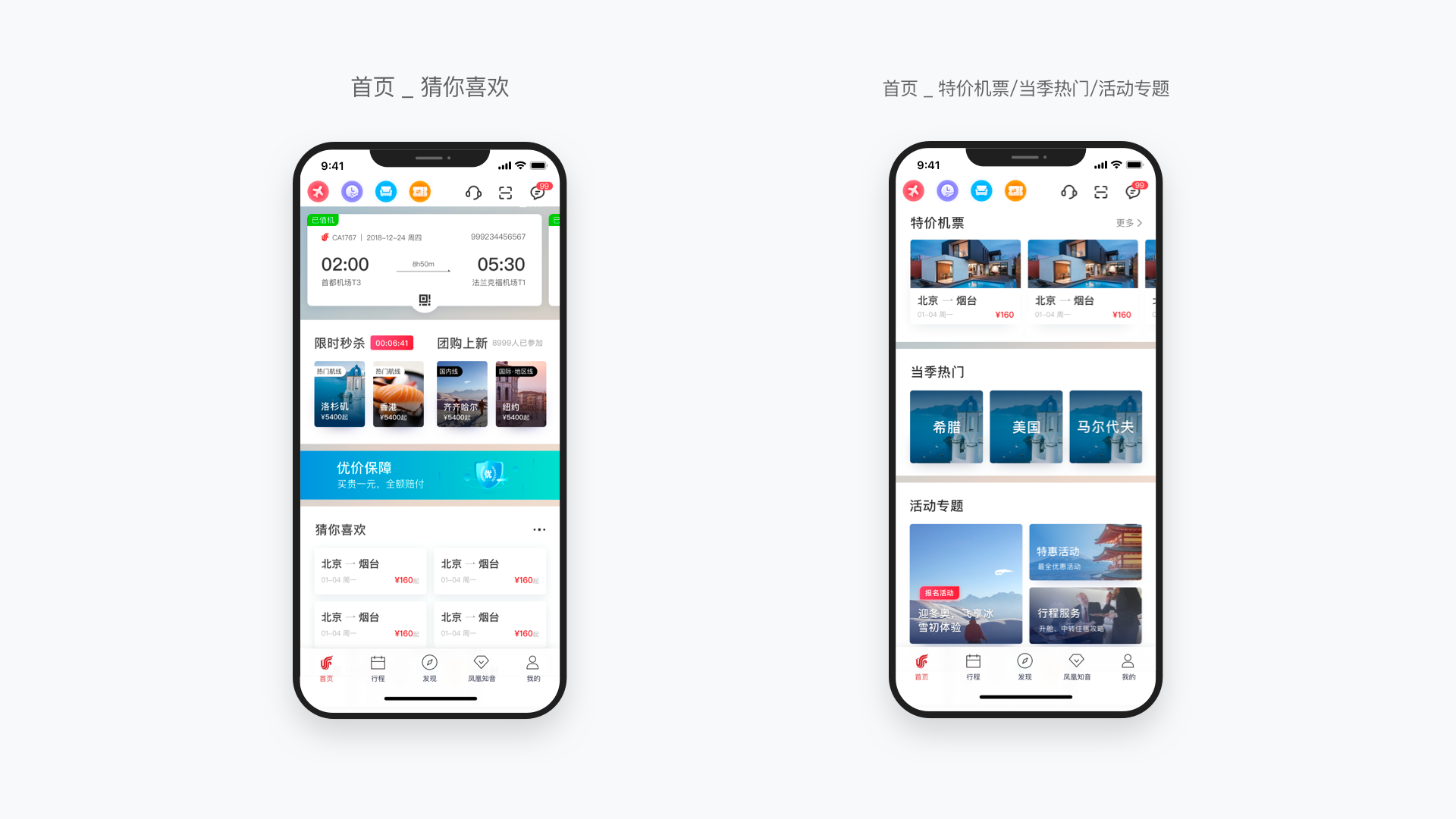
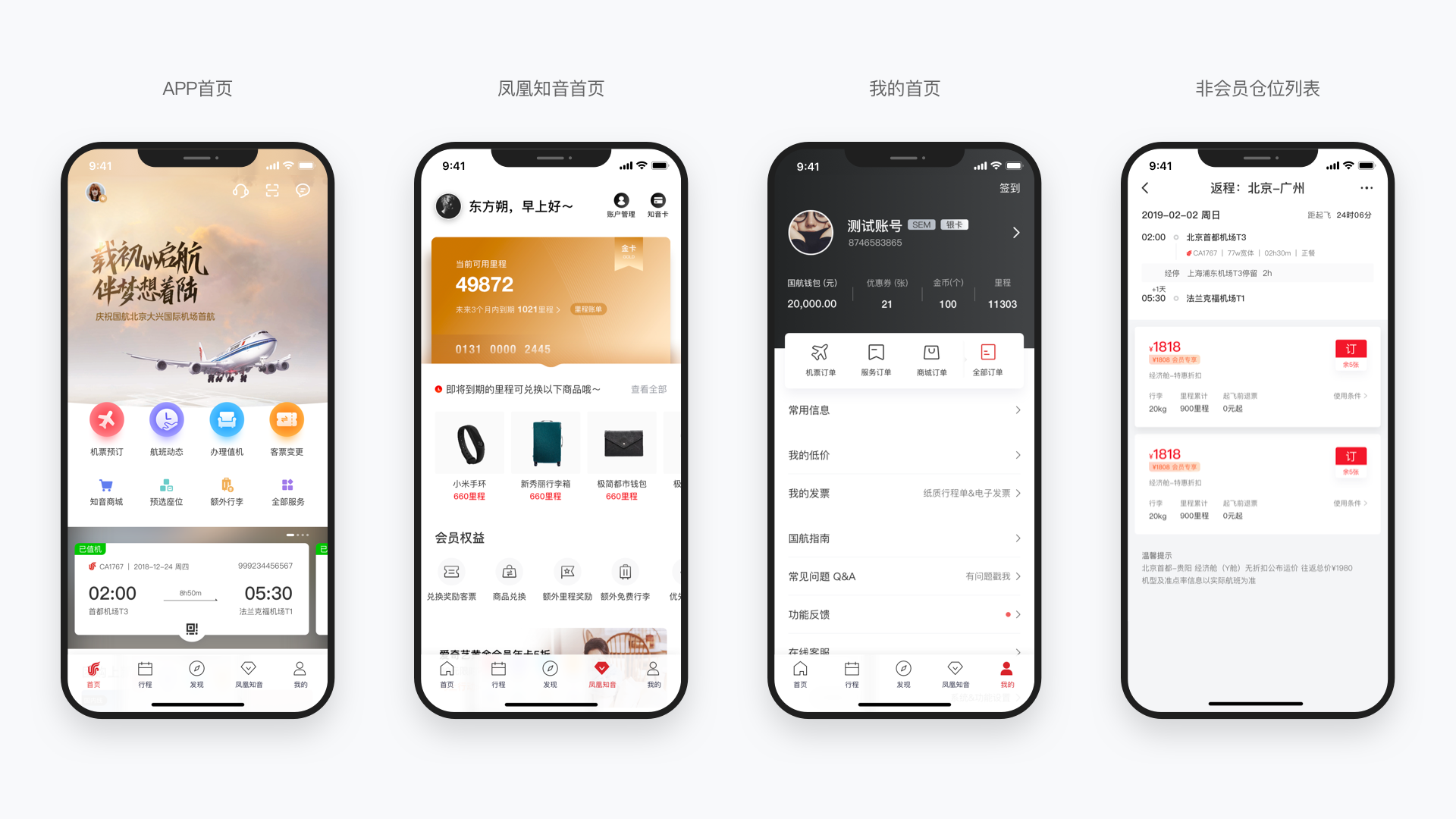
智能化主要是指系统对用户行为进行预测和对信息进行预处理。根据用户出行习惯、特点及在 APP 使用习惯做内容个性化推荐或设置。比如,首页的“猜你喜欢”按用户搜索内容,智能推送相关航线的低机机票;首页的内容推送契合国航“服务带动销售”的愿景,通过当季景点、低价机票等刺激用户出行,发现美好事物,获取一段有趣的行程。

效率至上
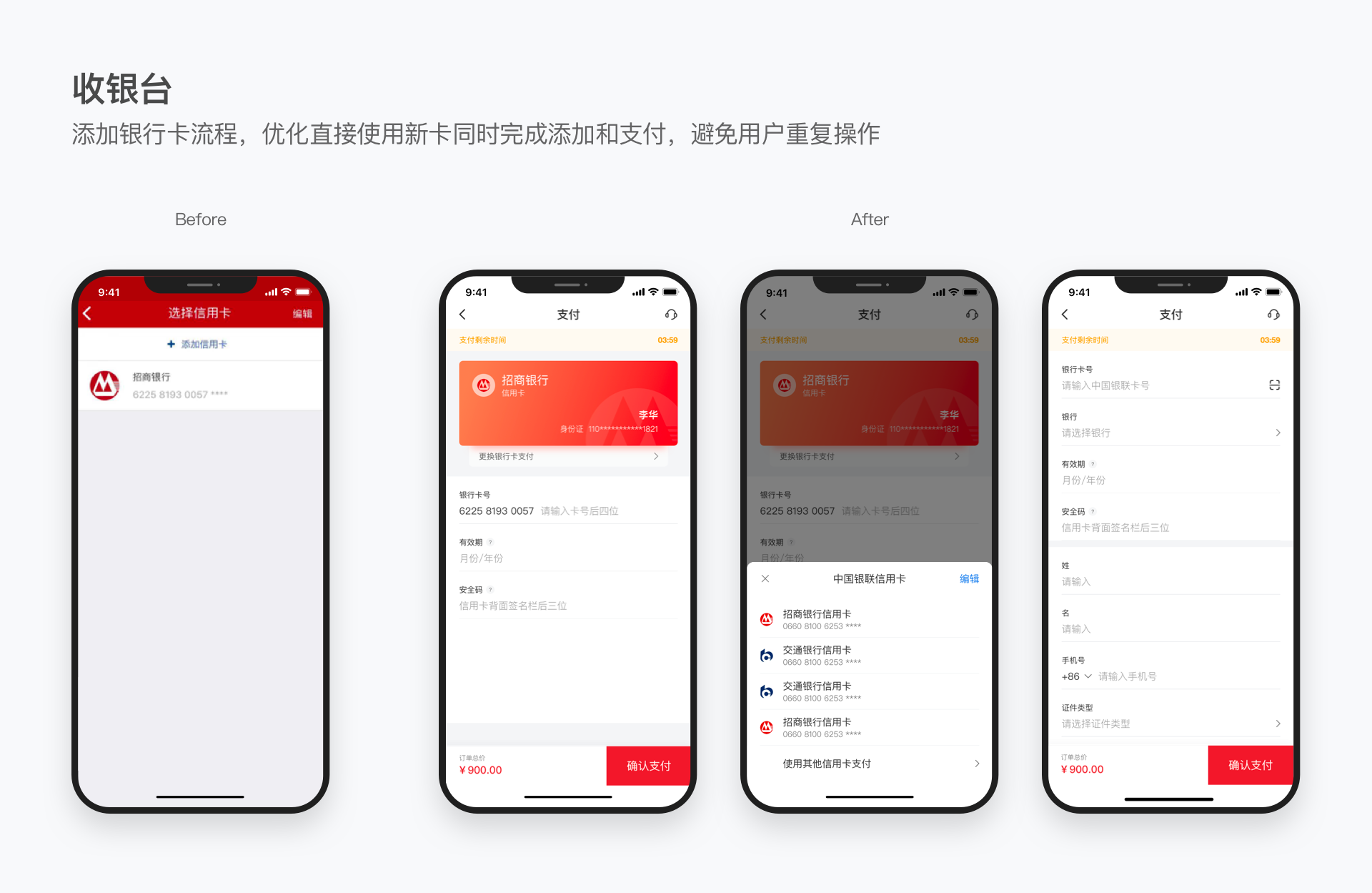
流程重构。我们通过专家走查、竞品分析,结合用户线下购票的场景对旧版订票流程进行了分解、重构。采用以任务为导向的设计策略,统一现金购票与里程购票的入口。用户可按自己意愿快速切换,提升灵活性,降低产品的复杂度;购票任务流中尽可能的减少用户操作,系统可以在后台完成的,就无需用户进行点击选择。

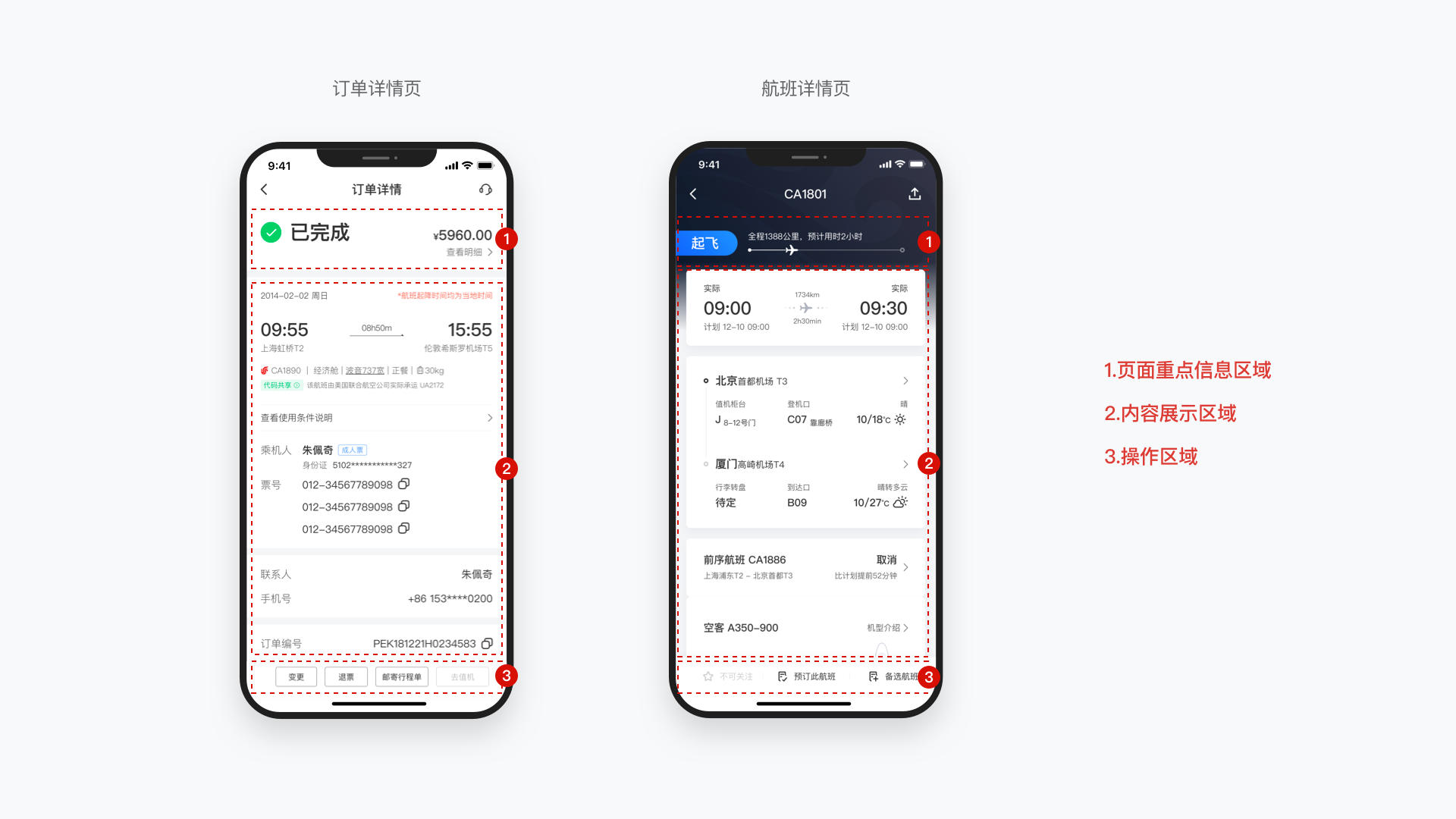
统一页面布局。页面结构的变化会让用户思考,而规则的排序能有效减轻用户的记忆负担。例如,订单页和航班详情页,页面上方显示关键信息,中间为内容显示区域,最下方为固定页面询问的操作区域,用户可以快速找到所需信息。

页面信息重组。通过优化页面信息层级,对页面信息进行分类重组,使旅客能快速找到重要的信息,提高页面阅读效率。例如:日历展示近4天最低机票价钱,方便用户快速对比,航班列表减少信息层级,时间、价钱重要信息一目了然。

强化品牌
会员身份感。将“线上会员中心”同用户已熟知的“线下实体卡会员体系”保持一致。会员等级和实体会员卡相关联、会员特权多模块,建立全链路会员成就体系。统一的用户体验,同时也为用户提供更为全面的会员服务。

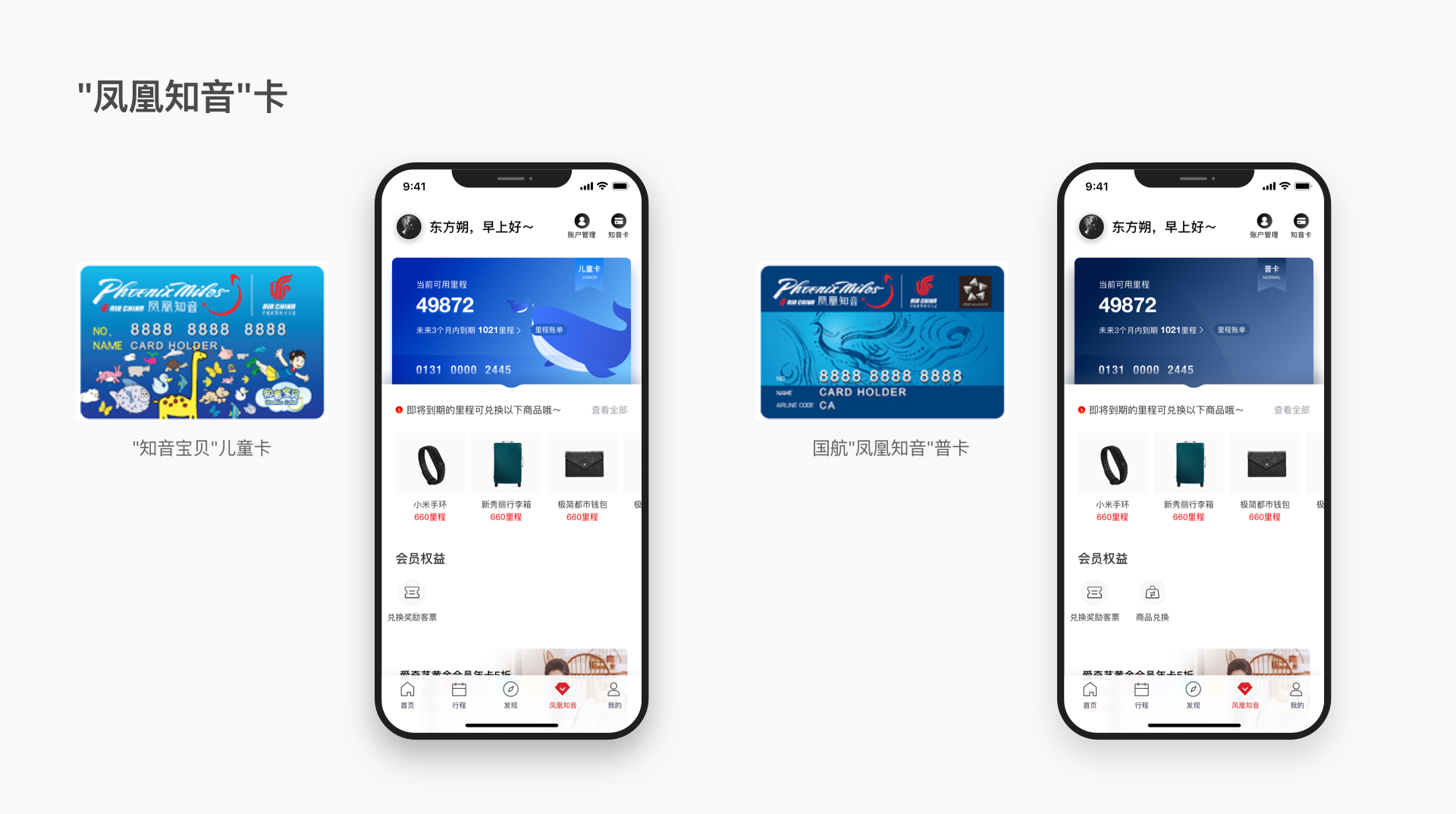
为了有效传递国航会员体系的品牌感,我们在实体卡片品质感的基础上结合国航 VI 元素进行了设计优化,带给用户尊贵感,提升品牌凝聚力。同时整个会员体系的配色让用户体会到步步高升的感觉。

普通会员分为儿童卡和成人卡,都以蓝色为主色调,配色区分儿童和成人。

贵宾卡配色会随着等级升高有所变化,彰显会员身份的尊贵。
融合国航品牌元素的设计规范。让用户参与到配色方案的制定中,结合情绪板和国航 VI 系统,对国航 APP 整体配色进行了优化,年轻化的配色取代以前厚重感的配色。

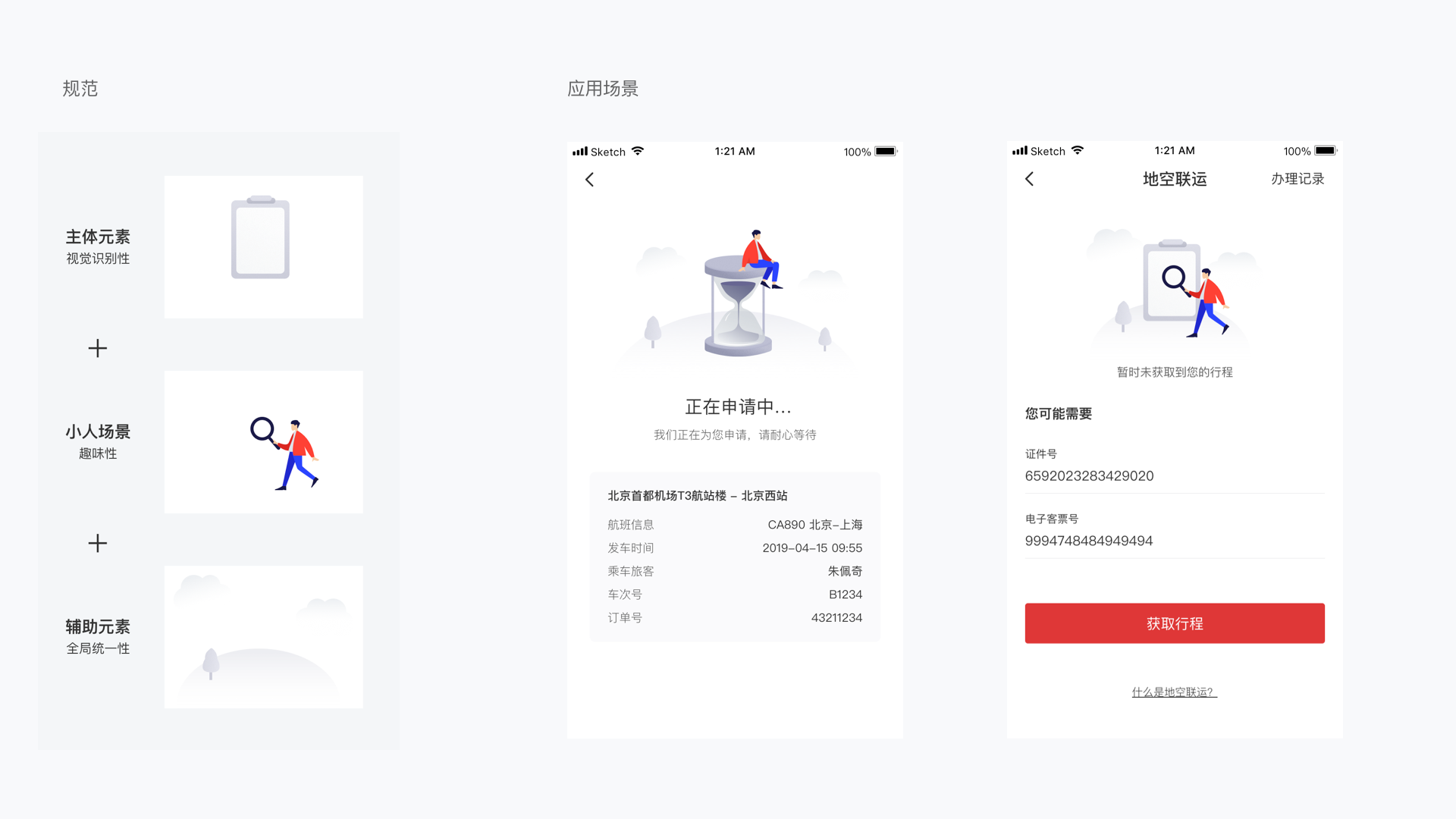
加入趣味性插图,重新定义插图设计原则:视觉识别性、全局统一性和体验趣味性。
插图采用主体元素(视觉识别性)+小人场景(趣味性+品牌色)+辅助元素(全局统一性)。统一的情感化插画,向用户传达当前页面的状态,引导用户的正向操作。

在与国航的合作中,我们把用户体验全流程设计贯穿到整个项目的始终。从最初的目标用户群体分类,挖掘目标人群需求,到了解目标人群的生活方式和使用情景后,再去定义产品和服务的概念。然后,在用户研究的基础上,去进行交互设计和界面设计。
我们始终以用户为核心,努力思考如何能为用户提供全流程的优质出行体验。我们希望,能和国航一起,让用户的航空出行之路越来越通畅。






